こんにちわ、Daichiです😊
みなさん、無事にアドセンスを通過したでしょうか?
通過した方、おめでとうございます✨
これからブログを収益化するゾ!ってワクワクしますよね^ ^
さて、通過後に必要なのは、ブログに広告を貼ることです。
じっさい、、アドセンスにようやく通過して、やった!通過したぞ!
と思い、数時間立ってサイトを見てみると、、、

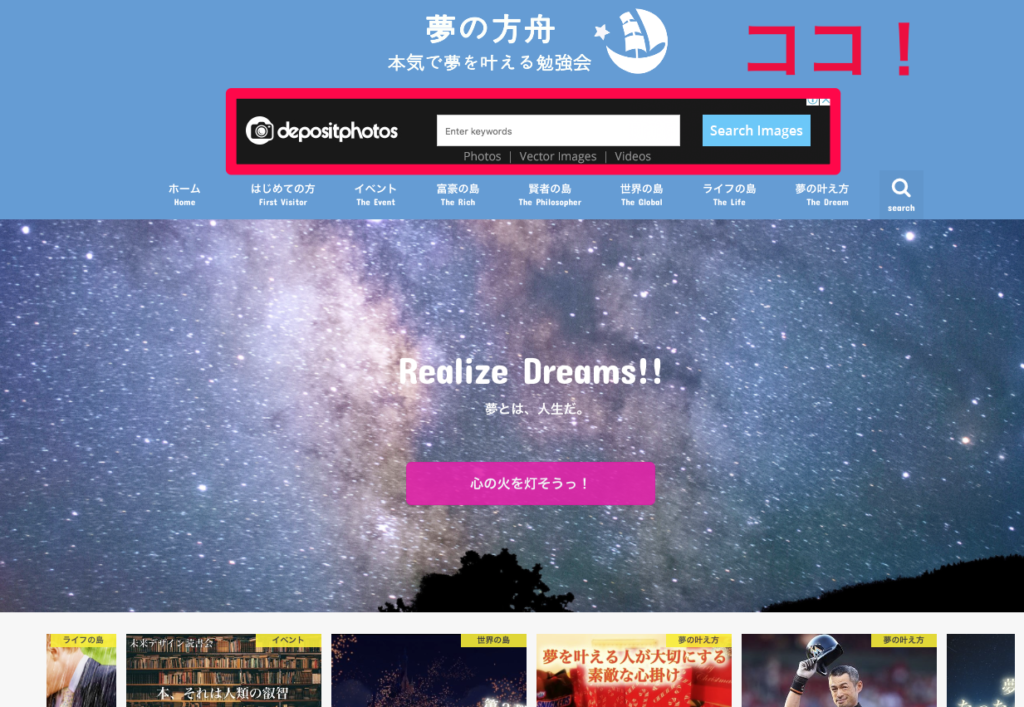
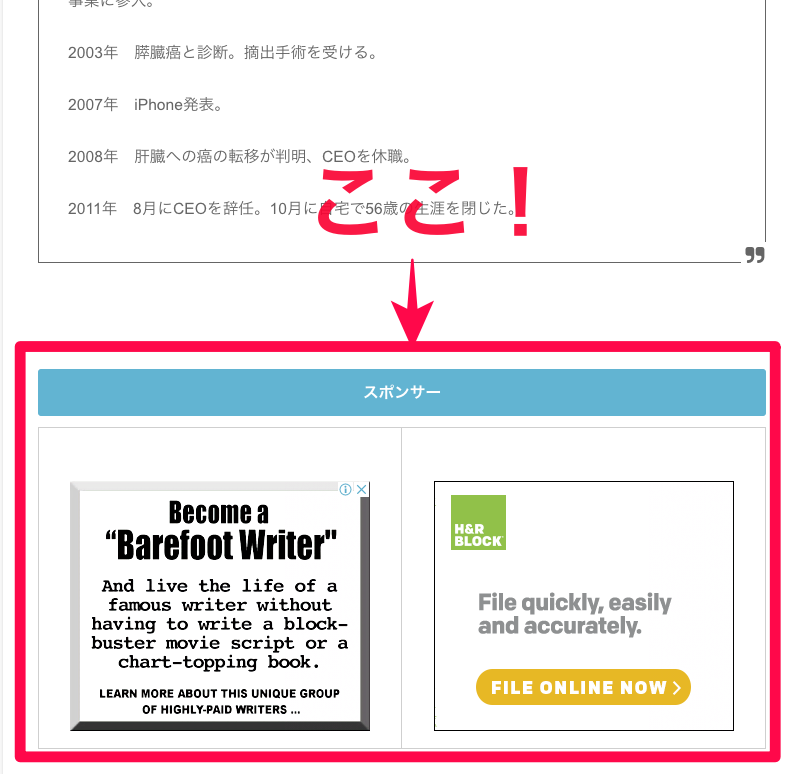
「ちょい、、、そこだけは勘弁😅」
ということで今回はアドセンス通過後に必要なアドセンスの貼り方などブログの収益化を始める日通りの流れを紹介します。
アドセンス通過したよ!これからブログ収益化を始めたいよ!
という方にオススメの記事です。
アドセンス審査通過後にブログを収益化する方法
今回ゴールにする形をまず紹介します!



このようにサイドバー・冒頭と目次の間・記事の最後に広告を配置する方法を紹介します。
細かな設定もあると思いますが先々を考えて調整可能&簡単な方法を紹介します!
まずはこの方法で作成してみて、それから調整していくとスムーズだと思います。
考えたことは次の3点です。
✔️3点
・できる限り簡単
・できる限り自動化
・調整可能
では一緒にみていきましょう!
アドセンスの自動挿入解除

✔️アドセンス申請時の自動挿入の埋込み
アドセンスの申請時に「表示されているコードをWordpressのテーマ編集の部分に埋め込んでください!」と指示されます。
そのコードを埋め込むとアドセンスが自動で自分のブログにPRを貼り始めてくれます。
自分のサイトに戻ってみてPRの貼られ方を確認してみましょう。
問題なければそれで大丈夫です。
PRの位置をかえたいな、という時は以下を参照してください😊
✔️自動挿入の解除
アドセンス登録時にご自身でコードを入れていると思うので解除も簡単だと思います。
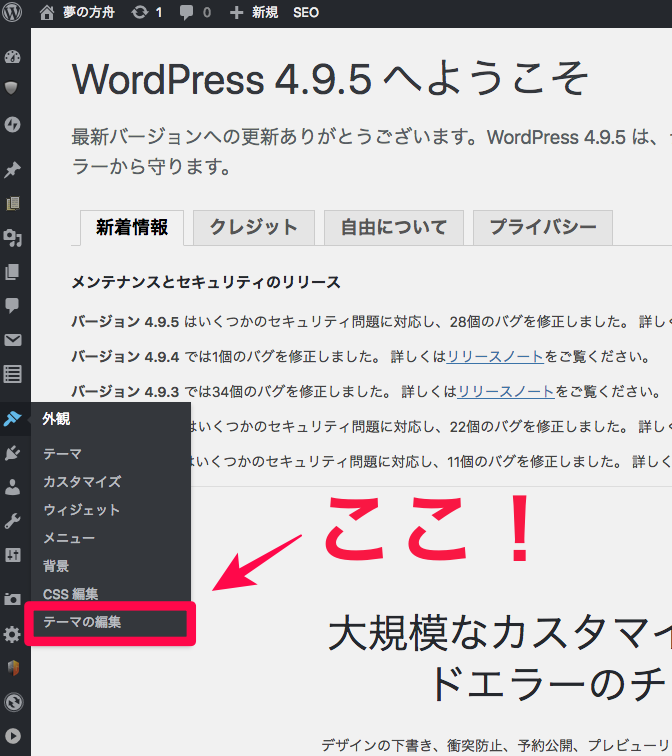
WordPressのテーマの編集を開きます。

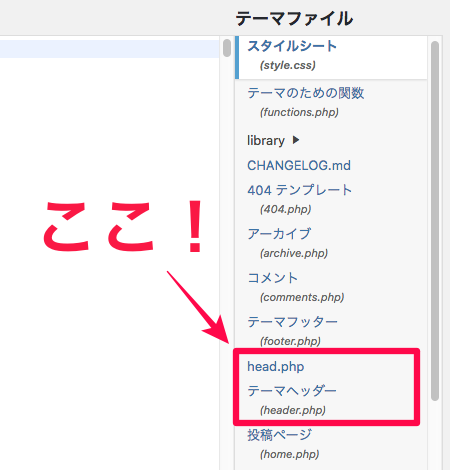
ご自身が変更されたテーマヘッダーを開きます。

<head>に自分で埋め込んだ<script async …> 〜 </script>のコードを取り除きます。
取り除いたあとにファイルを更新すれば完了です✨
HPに戻り、Googleアドセンスの広告がなくなっていることを確認しましょう。
アドセンスを個別で取得する

グーグルアドセンスのページから自身のアカウントにログインしてください。
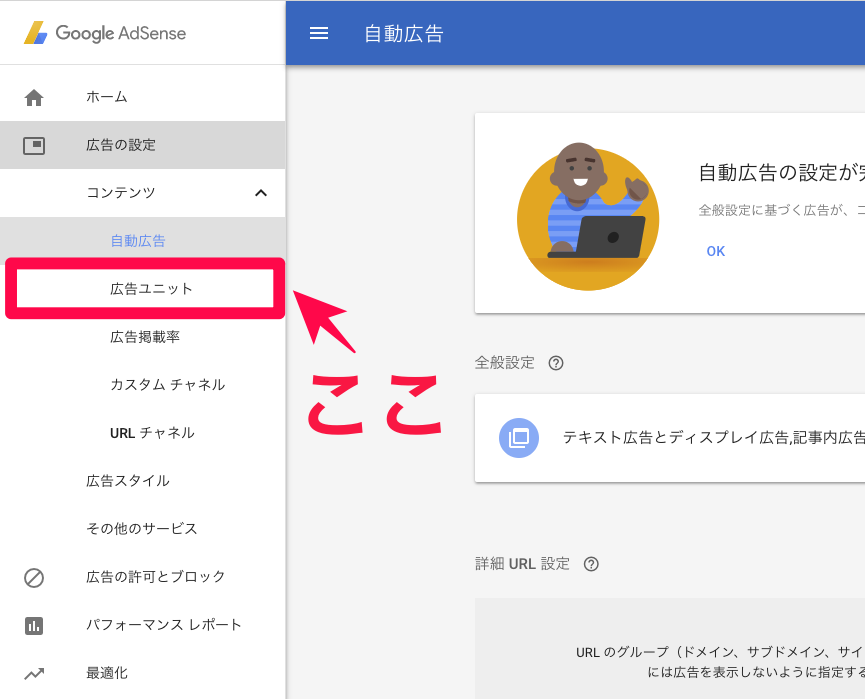
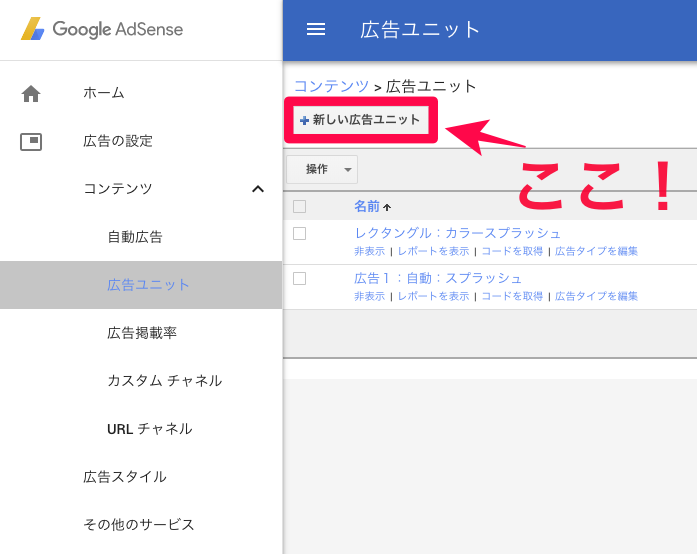
ホームのページから広告ユニットを選択してください。

新規で広告のコードを作成するので「+新しい広告ユニット」というボタンを押してください。

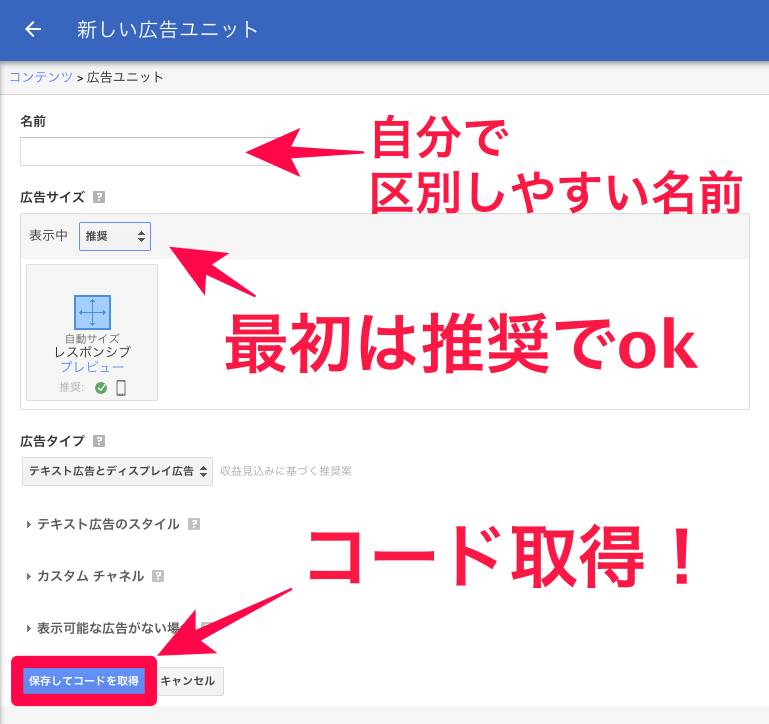
作成する広告の種類を選択します。最初はシンプルなフォーマットのテキスト広告とディスプレイ広告で進めます。各種選択したら最後にコードを取得するボタンをクリックします。名前等が入ってないと注意されますので気をつけてください。

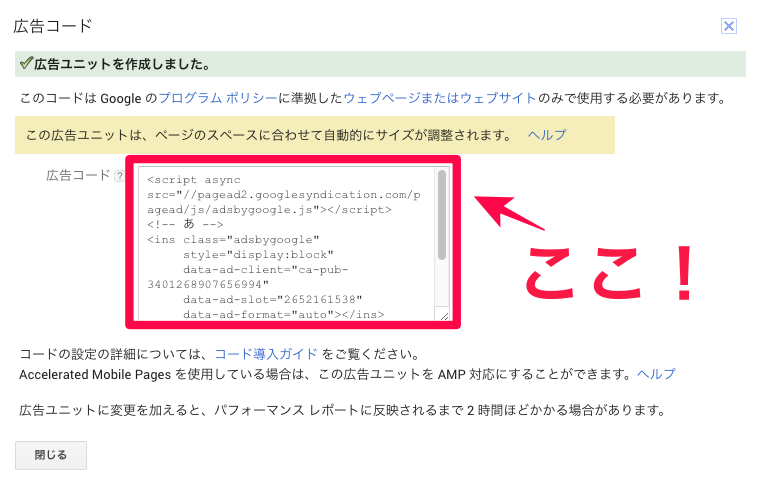
コードの作成が行われます。広告コードの部分を全てコピーしてください。

お疲れさまです!これでひとまずコードの取得は完了です^ ^✨
アドセンス広告コードの埋め込み

それでは次にWordpressに広告コードを埋め込んでいきます。
ここでは後々の設定を考えて簡単・調整可能なプラグインと実際の使い方を紹介します。
✔️アドセンス挿入の方法
アドセンスの挿入は大きく分けて3つあります。
- Googleが最適ポジションを考えて自動で貼ってくれる方法
- 1つ1つのアドセンス広告を手動で好きな場所に貼って行く方法
- 好みの箇所を指定してあとは自動で貼ってくれる方法
冒頭で紹介した全自動で広告が表示されるのが1です。
GoogleのAIは、わたしの気持ちを読み取ることはまだ難しかったようです😅
今回は2、3に両方対応可能な手法の紹介です。
✔️手軽ならこのプラグイン!
使用するのはQuick Adsenseがオススメのプラグインです!
好みの場所に自動で挿入することから広告コードのエディットボタン表示まで簡単に実施できるからです。
Quick Adsenseは指定した場所に自動でアドセンスを挿入してくれる、またはエディットボタンを作ってくれる作業の手助けしてくれる友です!
それでは、紹介していきます!
Quick Adsenseを使う
✔️プラグインを有効化する
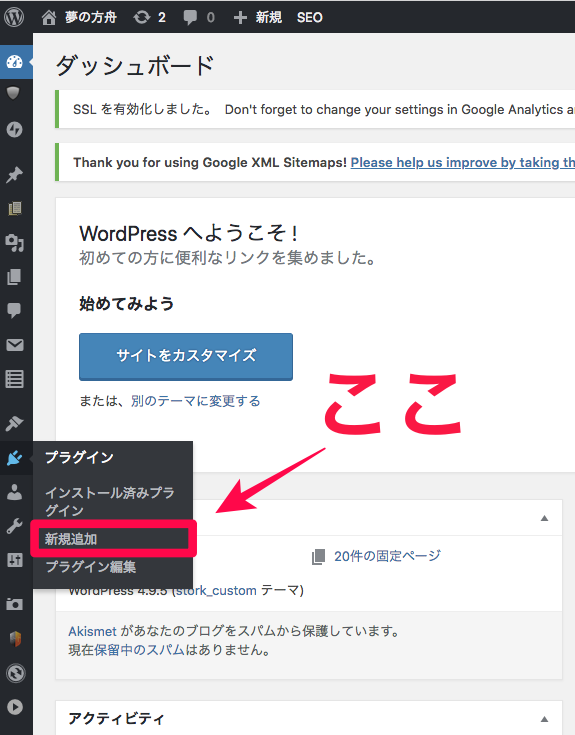
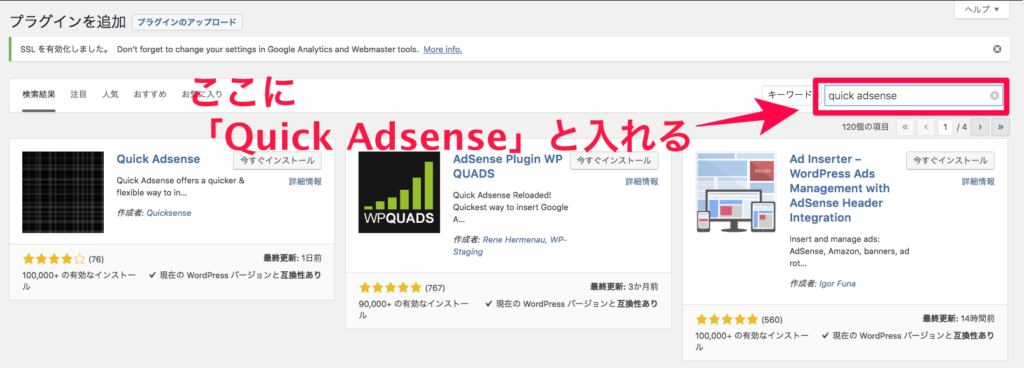
まずワードプレスのプラグインの「新規追加」を開き、キーワード検索で「Quick Adsense」を調べる。


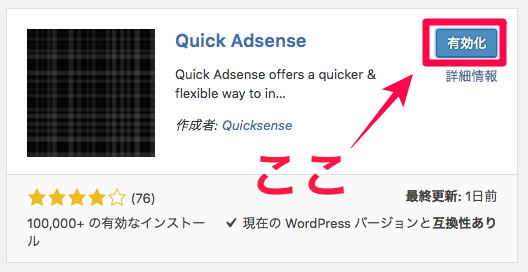
Quick Adsenseをインストールして有効化を実施します。これでQuick Adsenseが使用可能になります。
有効化が完了したら設定画面に入ります。

これでプラングインのインストール完了です。
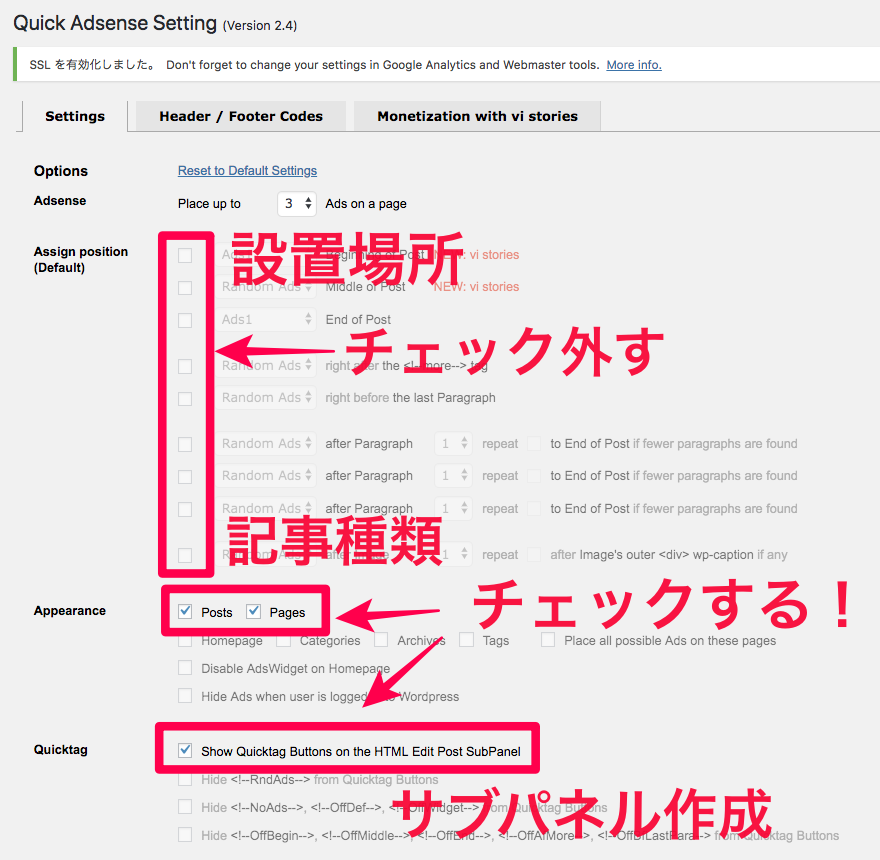
✔️Quick Adsense設定
デフォルトではいくつかチェック入っているところがありますが次のように設定してください。
設置場所・記事種類は自動で広告を挿入したい場合に設定する箇所になります。コード指定はHTML用のコードのサブパネルを作成してくれます。

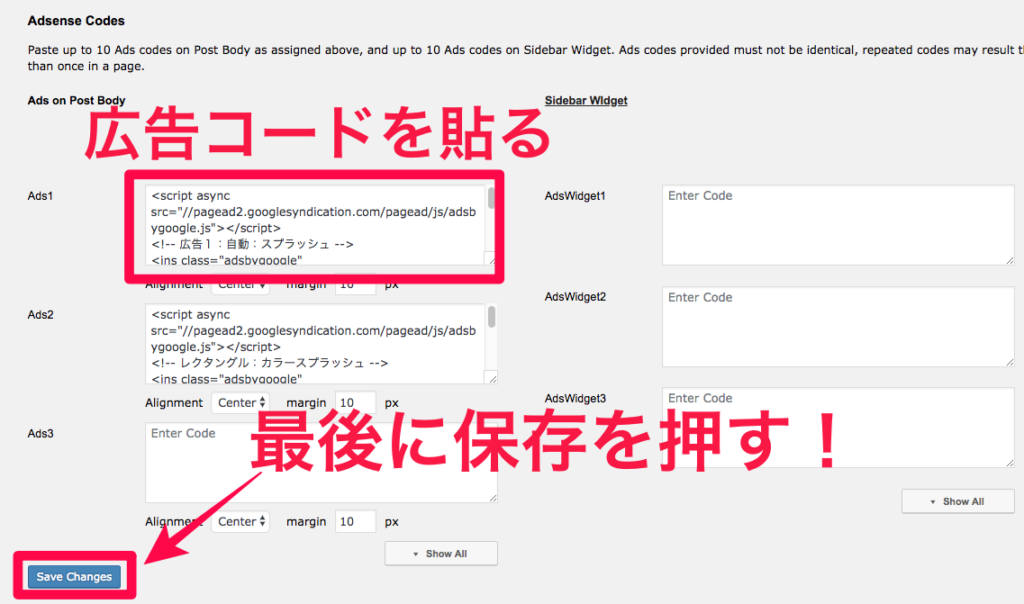
次にグーグルアドセンスで作成した広告コードを下の枠部分にペーストします。最後に保存を押したら完了です。

これで準備は完了です!それでは実際にブログに広告を埋め込んでいきましょう!!
✔️全てのページに広告を貼るためにウィジェットを使う!
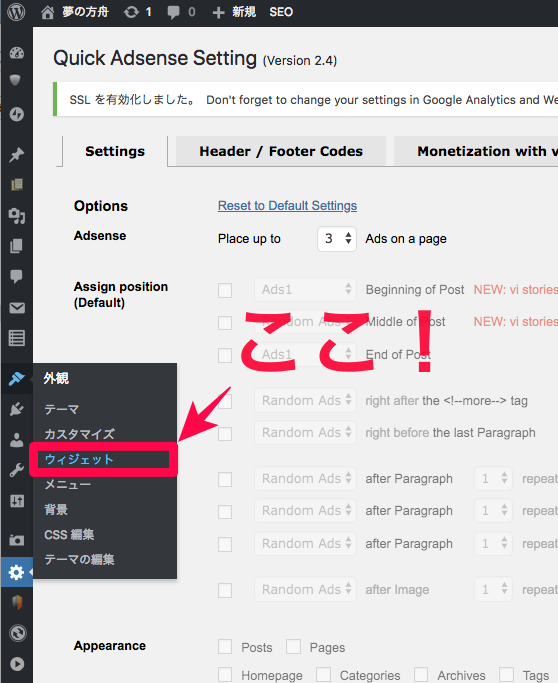
ウィジェットを使用します。「外観」からウィジェットをクリックしましょう。



**なお、ウィジェットではAdsのショートコードが機能しない場合があるので、その場合はアドセンスで取得したコード自身をここにペーストしてください。
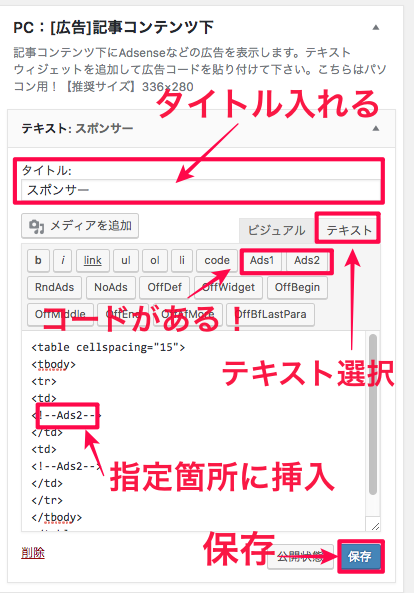
2カラムのコードを下記に貼りますのでご参照ください。
<tbody>
<tr>
<td><広告1></td>
<td><<広告2></td>
</tr>
</tbody>
</table>
以上で設定は終了です!
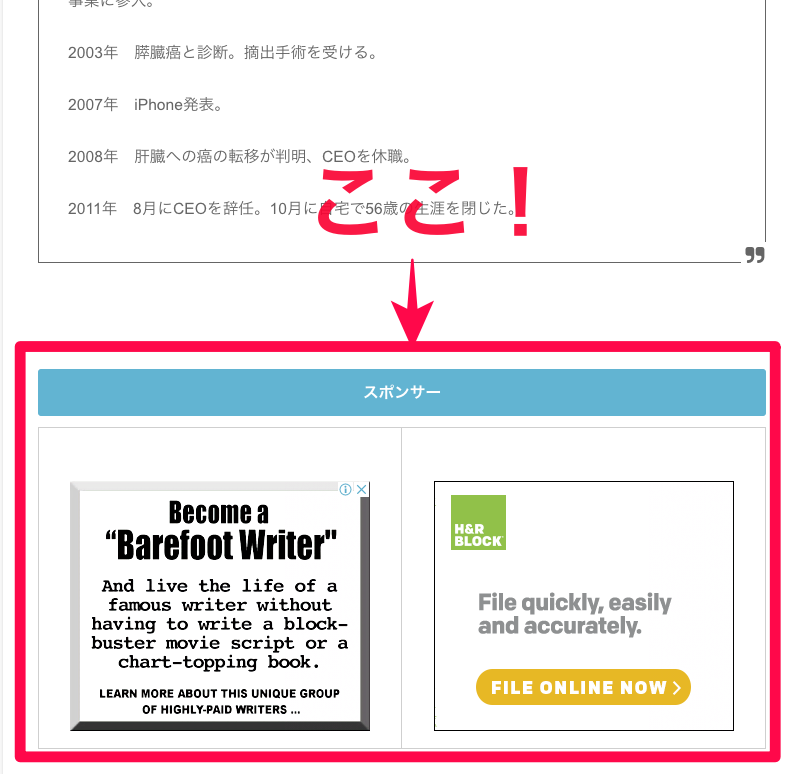
ホームページを確認すると次のように表示されていると思います。

✔️サイドバーに広告を表示させる方法
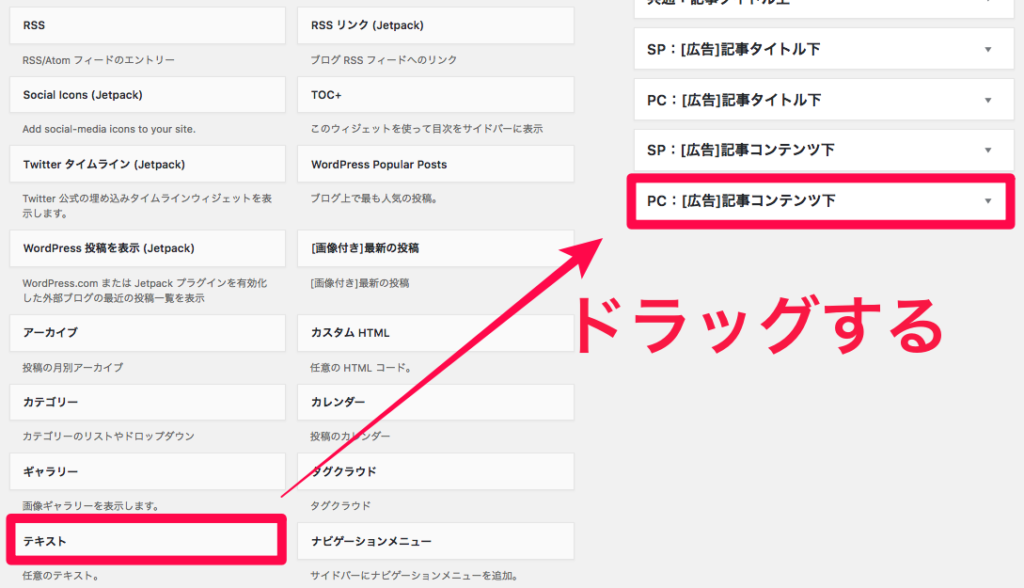
テキストのウィジェットをサイドバーに挿入して上と同様に設定することで調整可能です。
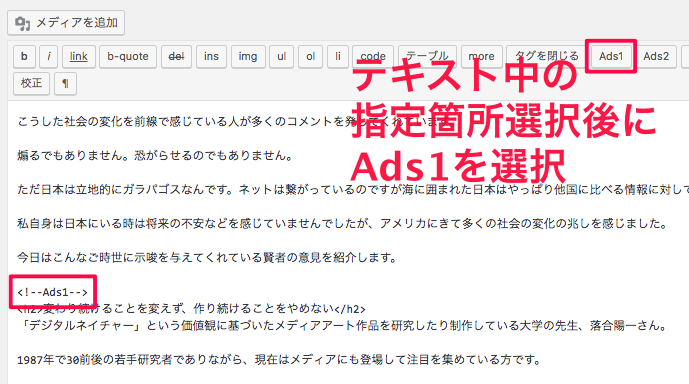
✔️本文中の指定箇所に広告を表示させる方法
ついに最後になります!
あとちょっと!頑張りましょう!!

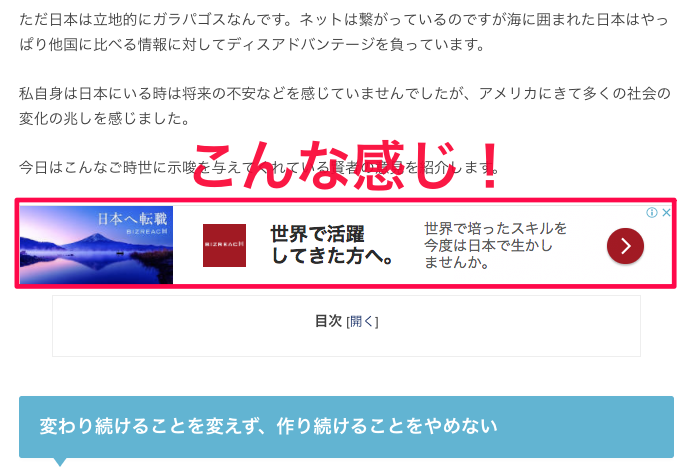
ページを更新してページを確認すると次のように表示されます。

これでページ下・サイドバーには今後自動的にアドセンス広告が表示できるようになりました!
また、文中にはサブパネルを使用して瞬時に広告が貼れるようになりました。
さいごに
以上で、ブログの収益化が完了です!
それではブログで稼ぎライフをお楽しみ下さい。
読んで下さりありがとうございました。
今後もよろしくお願いします。